Какие только сайты и проекты не встречаются в поисковой выдаче: информационные ресурсы, интернет-магазины, промо страницы, лендинги. Но если вы хоть раз задумывались о веб-разработке, то наверняка знаете: для создания сайта нужны навыки и знания нескольких специалистов.
- Дизайнер тут первый. Он отрисовывает стилистику, картинку и определяет, как будет выглядеть будущий сайт.
- Второй HTML-кодер, он же верстальщик. Он верстает эту картинку с помощью кода, придавая ей вид настоящей веб-страницы.
- Дальше идет программист, он оживляет страницу, подключает систему управления контентом и приводит сайт к тому виду, который пользователь видит на экране.
В современном контексте веб-разработки принято использовать два термина:
- Back-end – это работа с функционалом веб-ресурса.
- Front-end – его внешнее отображение.
Верстка сайта с нуля относится ко второму виду разработки.
Что такое верстка сайта HTML
Как мы рассказывали выше, верстальщик получает от дизайнера картинку макет будущего сайта. Как правило, это файл в формате PSD, где каждый элемент содержится в отдельном слое. Такой формат делается в Figma или Photoshop.
JPG и GIF форматы для верстальщика не подходят, так как с упрощенными непослойными изображениями очень трудно работать. Их можно поставить на сайт, но трудно адаптировать под различные размеры экрана.

Как сделать верстку сайта
- HTML специалист “разрезает” шаблон для верстки сайта, полученный от дизайнера, на отдельные элементы.
- Окружает каждый элемент HTML-кодом.
- Выносит стили, подобные типы отображения элементов, в отдельные файлы.
- Получает из файла PSD веб-страницу HTML.
Что такое HTML
Это язык разметки гипертекста. Без него невозможно представить ни один сайт, ведь браузер “понимает” только HTML-коды. Каждый оператор языка называется тегом.
Самые популярные HTML-теги, которые должны присутствовать на любом сайте
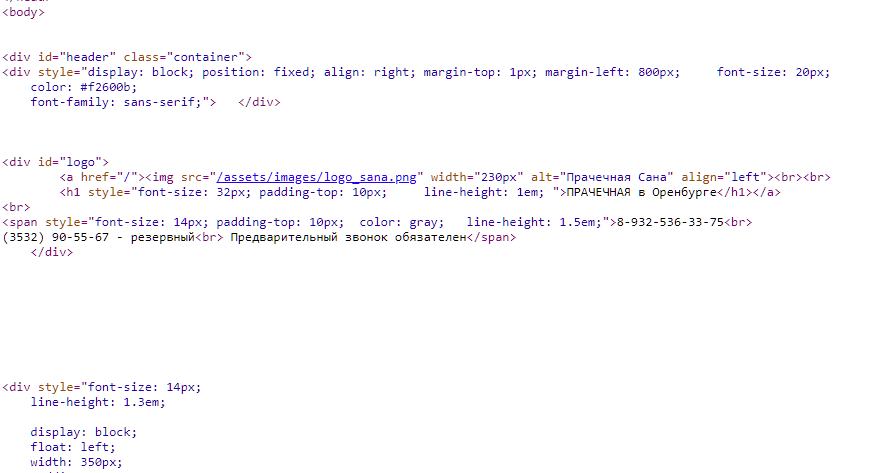
<html> – указывает на тип страницы.
<head> – ее заголовки.
<body> – показывает начало и конец контентной части страницы.
<title> – заголовок страницы, очень важный тег для SEO.
<description> – описание страницы, для SEO.
<h1>, <h2>…<h6> – заголовки в теле текста.
<img> – изображение.
<a> – ссылка.
<div> – блок.
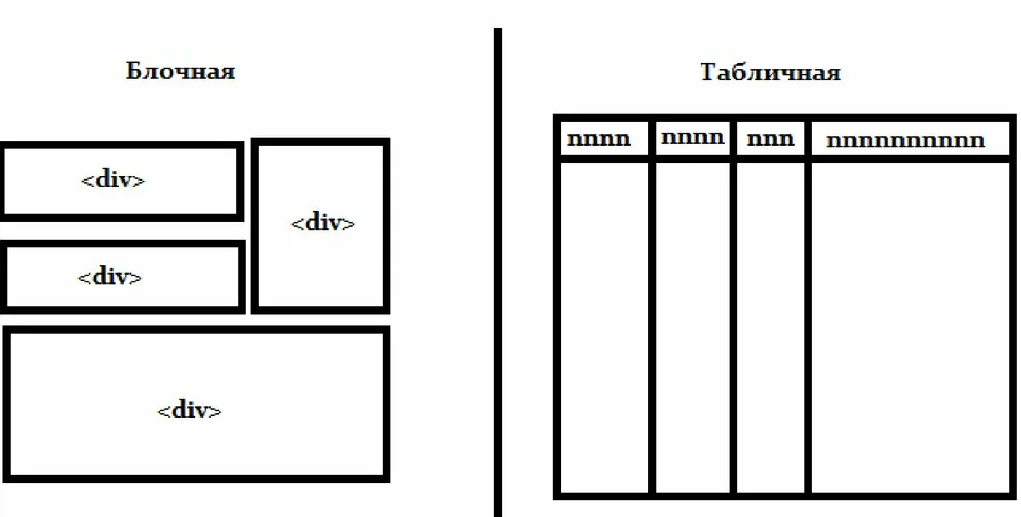
Виды верстки
Еще несколько лет назад была популярной табличная верстка. Сейчас работа с ней считается устаревшей и неудобной. Страница сайта представлялась в виде таблицы, в которой каждая ячейка была заполнена отдельным элементом.
В настоящее время кодеры используют блочную верстку сайта на DIV. Она позволяет получить более гибкую HTML-страницу, которая может подстраиваться под любое разрешение экрана.

Что такое адаптивная верстка
Для того чтобы с сайтом было удобно работать элементы страниц не должны пропадать, наезжать друг на друга или отображаться некорректно. Адаптивная верстка сайта “подстраивает” страницу под все разрешения экранов и виды устройств.
Например, лендинг с адаптивной версткой будет одинаково корректно отображаться как на большом десктопном экране, так на планшете и на смартфоне пользователя, это называется мобильная верстка.
В этом же контексте можно сказать о кроссбраузерности. Посетитель сайта может предпочесть один из браузеров – Google, Яндекс Браузер, FireFox, Internet Explorer и т.д. И сайты могут отображаться некорректно, так как браузеры часто по-разному видят использованные при верстке теги. Для того, чтобы этого не происходило, верстальщик проверяет отображение страницы в разных браузерах.
Валидность – что это за слово?
Валидная верстка. В ней нет ни одной ошибки, она соответствует стандарту W3C, и сайт корректно отображается на любых устройствах.
Правила валидной верстки сайта для начинающих
- Минимальный код, никаких лишних тегов.
- Безошибочность. Нет незакрытых тегов, лишних символов и т.п.
- Кроссбраузерность и адаптивность.
- Все стили вынесены в отдельный файл CSS.
- Готовая веб-страница не отличается от файла, представленного дизайнером.
- Минимум изображений. Все, что можно необходимо прописывать текстом.
Какими программами для верстки пользуется HTML-кодер
- Графический редактор Photoshop – для того, чтобы “разрезать” PSD-макет.
- Простой редактор кода Notepad++.
- Специальные редакторы DreamWeaver, Atom, Brackets, Sublime Text, PHPStorm.
- Цветовая пипетка ColorZilla когда необходимо определить цветовой код элемента.
- Валидаторы для проверки верстки: validator.w3.org, jigsaw.w3.org/css-validator.
- Сервисы для анализа адаптивности – Window Raizer, расширения для браузеров Perfect Pixel.
- Проверка страницы на соответствие исходному макету Welldone code.
Что такое CSS
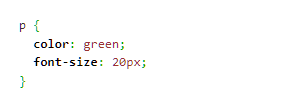
Это каскадные таблицы стилей, которые позволяют вынести повторяющиеся оформления элементов в отдельный файл или в начало страницы. При этом сокращается код HTML, он становится более читабельным, стили элементов на сайте можно изменять быстрее и проще.

предопределяются стили: зеленый цвет текста и размер шрифта 20px.
Вывод
Для того чтобы стать верстальщиком, необходимо изучить язык разметки гипертекста HTML, знать принципы CSS и уметь работать с графическим редактором, в котором нарисован макет будущего сайта.
Вы уже поняли, что хотите профессионально заниматься версткой? Желаем удачи в этом нелегком, но безумно интересном творческом процессе!